راهنمای جامع سئو برای موتورهای جستجو
راهنمای شروع (سئو) بهینهسازی موتورهای جستجو
هر وبمستری با این هدف سایت میسازد که کاربران خودش را داشته باشد و این کاربران محتوای سایت او را پیدا کنند و بخوانند. یکی از این کاربران یک موتور جستجو است که قرار است به بقیه کاربران کمک کند تا بتوانند محتوای او را پیدا کنند. SEO (مخفف بهینهسازی موتور جستجو) یعنی شما کاری کنید که موتورهای جستجو بتوانند محتوای شما را بهتر درک کنند و به کاربران کمک کنند که این محتوا را پیدا کنند و تصمیم بگیرند که از سایت شما بازدید کنند یا خیر.
ضروریات جستجو مهمترین مواردی که باعث میشود وب سایت شما در نتایج جستجوی گوگل حضور داشته باشد را مشخص میکند. اگرچه هیچ تضمینی از سمت گوگل برای حضور در نتایج جستجو نیست، ولی سایتهایی که از ضروریات جستجوی گوگل پیروی کرده باشند به احتمال زیاد در نتایج جستجوی گوگل نمایش داده میشوند. سئو در مورد برداشتن گام بعدی و کارهایی برای بهبود حضور سایت شما در نتایج جستجو است. این راهنما برای آشنایی شما با برخی از رایجترین و مؤثرترین کارهایی است که برای ارتقای سئوی سایت خود میتوانید انجام دهید.
متاسفانه هیچ رازی در مورد سئو وجود ندارد که بتواند یک شبه رتبه سایت شما را ارتقا دهد. حتا برخی از پیشنهادهای مطرح شده در این راهنما ممکن است مناسب محتوای سایت شما نباشد، اما به هر حال رعایت این روشها و پیشنهادها خزیدن، فهرستبندی و درک محتوای شما را برای موتورهای جستجو (نه فقط گوگل) آسانتر خواهد کرد.
جستجوی گوگل چطور کار میکند؟
گوگل یک موتور جستجوی کاملا خودکار است که از نرمافزارهایی به نام کراولر (خزنده) برای کاوش دائمی وب استفاده میکند و به دنبال صفحههای وب برای افزودن به فهرست خود میگردد. شما معمولاً حتا نیازی به انجام هیچ کاری ندارید جز اینکه سایت خود را در وب منتشر کنید. در واقع، اکثریت قریب به اتفاق سایتهای فهرست شده در نتایج جستجوی گوگل به طور خودکار توسط کراولر (خزنده)های گوگل، پیدا شده و به فهرست او اضافه شدهاند. اگر علاقمند به اطلاعات بیشتری در این مورد هستید راهنمای دقیق نحوه عملکرد جستجوی گوگل را بخوانید.
چقدر طول میکشد که اثر تغییرات را در نتایج جستجو ببینم؟
هر تغییری که در سایت خود ایجاد میکنید مدتی طول میکشد تا در نتایج گوگل منعکس شود. برخی از این تغییرات طی چند ساعت اعمال میشوند و برخی دیگر ممکن است چند ماه طول بکشد. ولی بهتر است برای ارزیابی دقیقتر از نتایج تغییراتی که در سایت خود دادهاید و اثری که بر نتایج جستجوی گوگل گذاشتهاند، چند هفتهای را صبر کنید. البته یادتان باشد که همه تغییراتی که در وب سایت خود ایجاد میکنید الزاما تأثیرات قابل توجهی در نتایج جستجو نمیگذارند. ولی به هر حال اگر از نتایج کار خود راضی نیستید و مایل هستید میتوانید تغییرات را همچنان ادامه دهید و ببینید نتایج آن تغییر خواهد کرد یا خیر.
به گوگل در یافتن محتوای خود کمک کنید
قبل از هر کاری، ببینید گوگل محتوای شما را پیدا کرده یا نه (شاید اصلا نیاز به هیچ کاری نداشته باشید!).
سایت خود را با دستور site:
در گوگل جستجو کنید. اگر در نتایج جستجو سایت خود را مشاهده کردید یعنی شما در
فهرست گوگل هستید. برای مثال جستجوی دستور
site:wikipedia.org
در گوگل
این نتایج را در پی خواهد
داشت.
اگر سایت خود را به این روش ندیدید، ضروریات فنی
را یک بار دیگر بررسی کنید تا مطمئن شوید مشکل فنی برای دیده شدن سایت شما توسط گوگل در کار نیست، سپس دوباره به
همینجا برگردید.
گوگل ابتدا صفحههای وب جدید را از طریق لینکهای سایر صفحاتی که قبلاً خزیده است پیدا میکند. یعنی سایتهای دیگری که به سایت شما لینک دادهاند. این اتفاق به صورت طبیعی و در طول زمان رخ خواهد داد، البته شما میتوانید با تبلیغ سایت خود، به این روند سرعت بیشتری بدهید.
اگر دوست داشته باشید میتوانید یک نقشه سایت برای گوگل ارسال کنید (فایلی که حاوی تمام URLهای مهم سایت شماست). برخی از سیستمهای مدیریت محتوا (CMS) نقشه سایت شما را به صورت خودکار میسازند. در هر حال این مورد در این مرحله چندان نیاز نیست و اول شما باید روی این موضوع تمرکز کنید که کاربرانتان از وجود سایت شما اطلاع دارند یا خیر.
آیا گوگل میتواند صفحهی شما را مثل یک کاربر ببیند؟
وقتی گوگل یک صفحهای را کراول میکند (میخزد) در حالت ایدهآل باید صفحه را به شکلی که یک کاربر معمولی میبیند ببیند. برای این منظور، گوگل باید به همان منابع مشابه مرورگر کاربر دسترسی داشته باشد. اگر سایت شما اجزای مهم تشکیل دهنده خود را (مثل CSS و JavaScript) مخفی میکند، گوگل شاید نتواند صفحه را به درستی ببیند، و این به این معنی خواهد بود که سایت شما ممکن است در نتایج جستجو نمایش داده نشود یا برای کلیدواژهی مورد نظر شما در رتبه خوبی ظاهر نشود.
اگر صفحههای وب سایت شما بسته به مکان کاربر اطلاعات متفاوتی به او نمایش میدهند، در این صورت مبنای رضایت خود را از نتایج گوگل باید بر اساس مکان اصلی خزنده گوگل که ایالات متحده است بگذارید.
برای این که بفهمید گوگل چطور سایت شما را میبیند، از ابزار بررسی URL در گوگل سرچ کنسول استفاده کنید.
آیا صفحهای دارید که نمیخواهید در نتایج جستجوی گوگل باشد؟
شاید بخشی از سایت شما هست که نمیخواهید در نتایج جستجوی گوگل به کاربران نمایش داده شود. گوگل برای این منظور روشهایی دارد که به شما امکان میدهد از کراول (خزیدن) و ایندکس (فهرستبندی) URL های خاصی از سایت خود جلوگیری کنید. اگر میخواهید برخی از فایلها، دایرکتوریها یا تمام سایت خود را از جستجوی گوگل حذف کنید راههای جلوگیری از نمایش محتوا در نتایج جستجوی گوگل را مطالعه نمایید.
سایتتان را سازماندهی کنید
موقع طراحی سایت جدید خود، اجزای آن را به روشی منطقی سازماندهی کنید چرا که سازماندهی صحیح سایت به موتورهای جستجو و کاربران شما در درک بهتر اجزای سایت شما کمک میکند. همین امروز شروع کنید و اجزای سایت خود را به درستی سازماندهی کنید.
از URLهای توصیفی استفاده کنید
گوگل گاهی اوقات بخشهایی از URL را در نتایج جستجو بهعنوان breadcrumb نمایش میدهد، بنابراین کاربران میتوانند از طریق URL ها مفید بودن محتوای سایت شما را بهتر درک کنند.
گوگل به طور خودکار بر اساس کلمات موجود در URL میتواند breadcrumb را بسازد، اما اگر دوست دارید کمی فنیتر عمل کنید میتوانید به کمک دادههای ساختیافته آنها را تحت تأثیر قرار دهید. سعی کنید کلماتی در URL بنویسید که برای کاربران مفید واقع شود. برای مثال:
https://www.example.com/pets/cats.html
آدرس اینترنتی که فقط حاوی شناسههای تصادفی باشد برای کاربران کمتر مفید است. مثلا:
https://www.example.com/2/6772756D707920636174
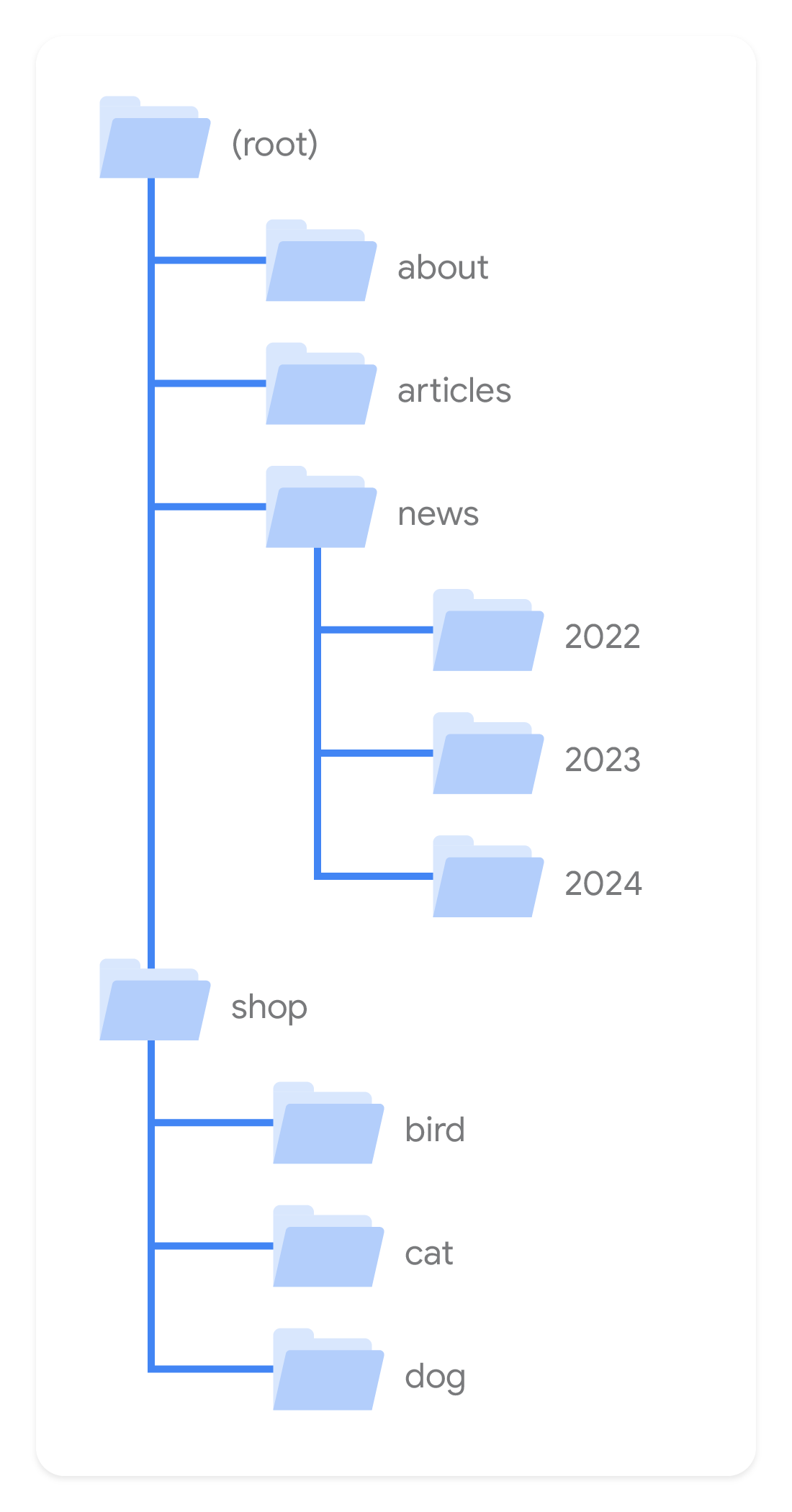
صفحههای مشابه را در مسیرهای مشابه گروهبندی کنید

اگر بیش از چند هزار URL در سایت خود دارید، نحوه سازماندهی صفحهها و محتوای سایتتان بر نحوه خزیدن (کراول) و فهرستسازی (ایندکس) سایت توسط گوگل تأثیر دارد. به این معنی که استفاده از مسیرها (دایرکتوریها) (یا پوشهها) برای گروهبندی موضوعات مشابه، به گوگل کمک میکند تا بفهمد هر URL در جایگاهی که قرار دارد چقدر دچار تغییرات میشود و گوگل هر چند وقت یک بار باید آن را بررسی کند.
به عنوان مثال، URL های زیر را در نظر بگیرید:
https://www.example.com/policies/return-policy.html
https://www.example.com/promotions/new-promos.html
محتوای پوشه سیاستهای سایت به ندرت دستخوش تغییرات میشود ولی در عوض، محتوای موجود در پوشه تبلیغات به سرعت و به دفعات تغییر میکند. گوگل این تفاوت را درک میکند و به همین دلیل، مسیرهای متفاوت را با تناوبهای متفاوت میخزد (کراول میکند). برای آموزش بیشتر درباره ساختارهای سایتهای جستجو-دوست (search-friendly) راهنمای سایتهای تجارت الکترونیک, را نگاهی بیندازید، چرا که هرچه سایت بزرگتر باشد ساختار URL برای آن اهمیت بیشتری پیدا میکند.
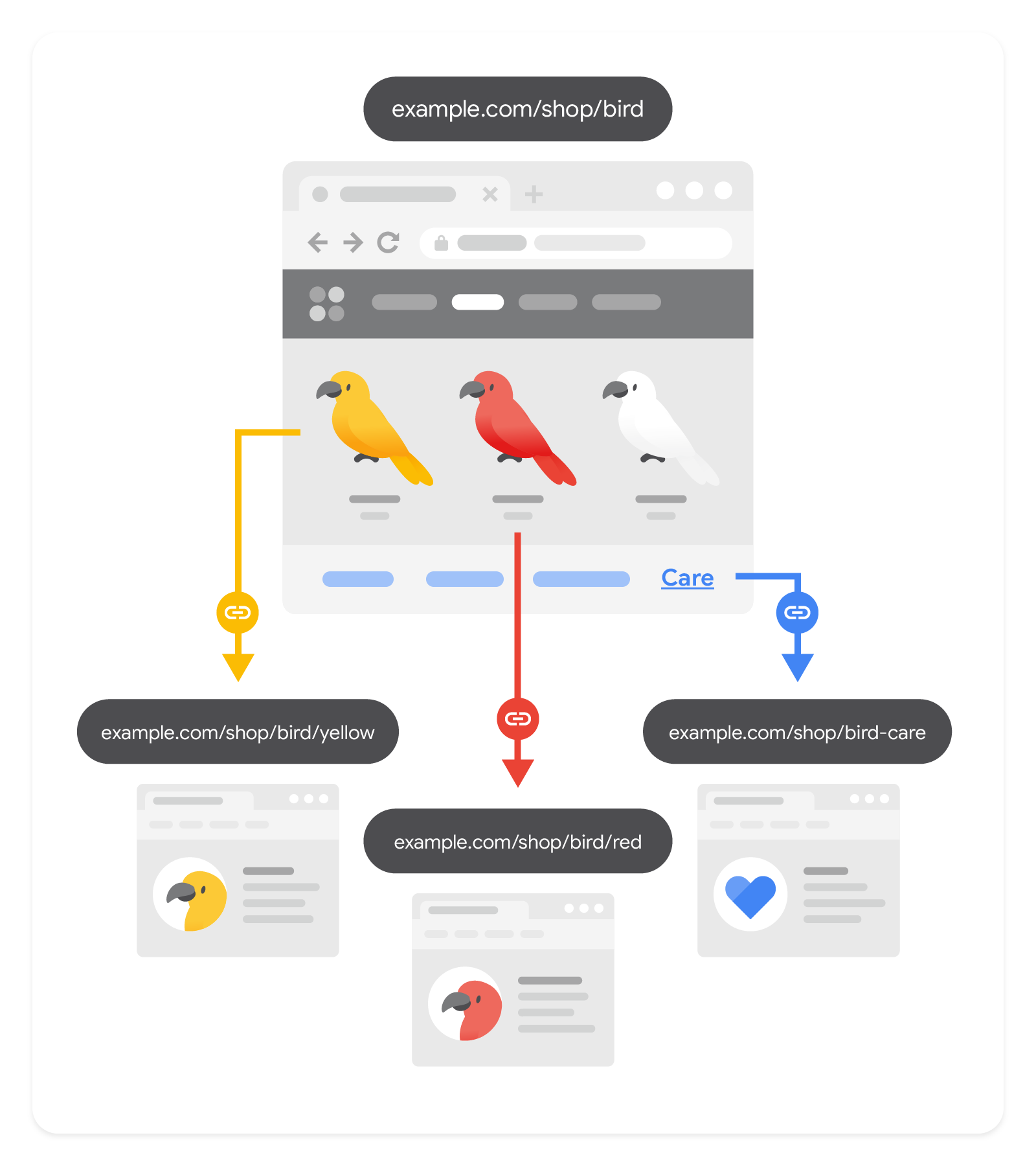
محتوای تکراری را کاهش دهید
برخی از وب سایتها محتوای مشابهی را در آدرسهای اینترنتی مختلف نشان میدهند که به آن محتوای تکراری میگویند. موتورهای جستجو برای نمایش این محتوا به کاربران از یک URL یکتا یا با اصطلاح نتایج جستجوی واقعی (canonical) استفاده میکنند.
وجود محتوای تکراری در سایت شما، نقض سیاستهای هرزنامهای گوگل نیست ولی به هر حال تجربه کاربری بدی را برای کاربرانتان رقم خواهد زد و از طرفی دیگر وقت و منابع خزندههای گوگل را صرف صفحههایی از سایت شما میکند که شاید اصلا برایتان مهم هم نیستند. اگر علاقهمند باشید میتوانید برای صفحههای سایت خود کنونیکال آدرس مشخص کنید اما اگر این کار را هم نکنید خود گوگل سعی میکند این کار را برای شما انجام دهد.
وقتی در حال کنونیکالیزیشن (canonicalization) سایت خود هستید مطمئن شوید که هر بخش از محتوای سایت شما فقط از طریق یک URL مجزا قابل دسترسی است. وجود دو صفحه در سایت که حاوی اطلاعات یکسانی هستند برای کاربران گیج کننده خواهد بود (برای مثال، کاربران سایت شما تعجب خواهند کرد که بالاخره صفحه درست کدام است و چه تفاوتی بین این دو وجود دارد).
اگر چند صفحه محتوا با اطلاعات مشابه و یکسان دارید، باید یک تغییر مسیر (redirect) از آدرسهای کمتر مهم خود به آدرس اصلی که آن را ترجیح میدهید ایجاد کنید. اگر امکان ایجاد ریدایرکت ندارید در تگ link از ویژگی rel="canonical" استفاده کنید. اما با همه این احوال، زیاد نگران این موضوع نباشید. موتورهای جستجو در حالت کلی این مورد را به صورت خودکار برای آدرسهای سایت شما انجام خواهند داد.
سایت خود را جذاب و کاربردی کنید
ایجاد محتوایی که مردم آن را متقاعدکننده و مفید بدانند احتمالاً بیش از هر پیشنهاد دیگری در این راهنما بر حضور وب سایت شما در نتایج جستجو تأثیر میگذارد. منظور از «محتوای متقاعدکننده و مفید» محتوایی است که به طور کلی دارای ویژگیهای زیر است:
- متن به خوبی سازماندهی و نوشته شده است: مطالب سایت خود را به صورت ساده و روان بنویسید. غلطهای املایی و نگارشی نداشته باشید، خواندن متن برای کاربران ساده باشد، جملات طولانی را به بندها و جملههای کوتاه تبدیل کنید و برای محتوای خود فهرست و سرفصلهایی بنویسید که به راحتی قابل پیمایش توسط کاربران باشد.
- محتوا منحصر به فرد است: وقتی محتوای جدید می نویسید، مواظب باشید محتوای دیگران را به طور جزئی یا کامل کپی نکنید. بر اساس اطلاعاتی که از موضوع دارید، محتوای خودتان را بنویسید. حرفهایی که قبلا دیگران زدهاند را تکرار نکنید.
- محتوا به روز است: محتوای منتشر شده قبلی را بررسی کنید و در صورت نیاز آن را به روز کنید، یا حتی اگر دیگر نیازی به آن نیست، آن را حذف کنید.
- محتوا مفید، معتبر و کار برپسند است: محتوایی که در سایت خود می نویسید باید برای خوانندگان شما مفید و قابل اعتماد باشد. برای مثال، ارائه منابع تخصصی و قابل اعتماد برای محتوایتان، باعت افزایش اعتماد کاربران به سایت شما میشود.
بدانید چه کلماتی قرار است جستجو شوند
به کلماتی فکر کنید که کاربر ممکن است برای یافتن بخشی از محتوای شما جستجو کند. هرچه اطلاعات کاربر از موضوع بیشتر باشد از کلمات کلیدی متفاوتتری در جستجوی خود استفاده میکند. به عنوان مثال، برخی از کاربران ممکن است برای واژهی "رستوران" جستجو انجام دهند، در حالی که برخی دیگر ممکن است برای "سالن غذاخوری" جستجو نمایند. پیش بینی این تفاوت ها در نوشتار و جستجوی کاربران، میتواند تأثیرات مثبتی بر عملکرد سایت شما در نتایج جستجو داشته باشد.
البته نگران نباشید، اگر نمیتوانید همه حالتهایی که مردم برای موضوع شما جستجو میکنند را پیشبینی کنید، باید بدانید که سیستمهای تطبیق زبان گوگل بسیار پیچیده هستند و میتوانند ارتباط صفحهی شما را با بسیاری از جستجوها و واژههای جستجو شده درک کنند. حتا اگر شما دقیقا از آن کلمهها در صفحه خود استفاده نکرده باشید.
از تبلیغات مزاحم خودداری کنید
درست است که تبلیغات بخشی از اینترنت هستند و قرار است توسط کاربران دیده شوند، اما قرار نیست که تبلیغات بیش از حد باعث حواس پرتی شوند یا مانع از خواندن محتوای شما توسط کاربران شما شوند. مثلا استفاده زیاد از تبلیغات یا صفحات بینابینی (صفحههایی که قبل یا بعد از محتوای مورد نظر به کاربر نمایش داده میشوند) که خواندن و استفاده از صفحه شما را سخت میکنند.
لینک به منابع مرتبط
لینکها بهترین راه برای اتصال کاربران و موتورهای جستجو به بخشهای دیگر سایت یا صفحات مرتبط در سایر سایتها هستند. در واقع، بیشتر صفحات جدیدی که گوگل هر روز پیدا میکند از طریق همین لینکها هستند و همین موضوع، لینکها را به منبعی حیاتی تبدیل میکند که باید برای کشف صفحات خود توسط گوگل و احتمال نمایش آنها در نتایج جستجو در نظر بگیرید. علاوه بر این، لینکها باعث ایجاد ارزش افزوده برای مطالبی میشوند که به آنها ارجاع داده میشود.

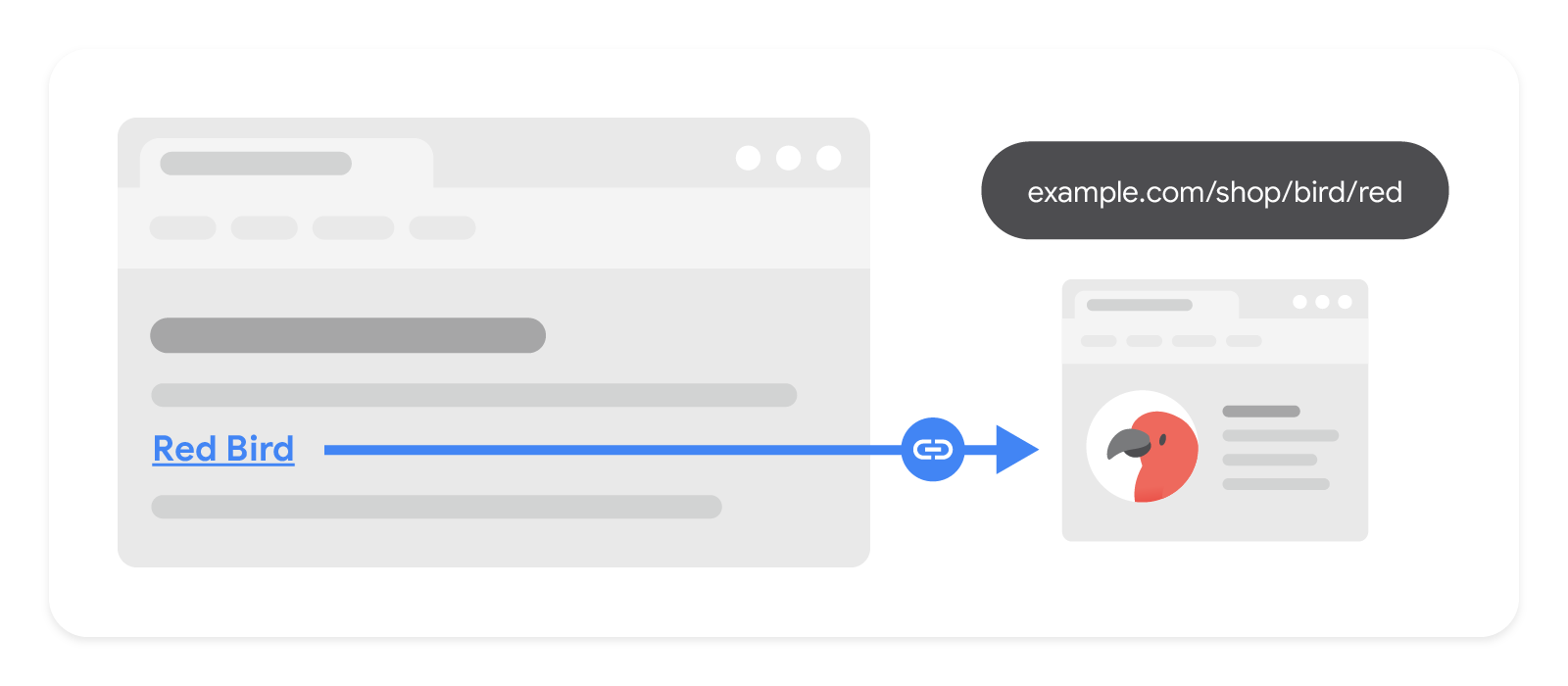
متن مناسبی برای لینکها بنویسید
متن لینک (که اصطلاحا anchor text نیز گفته میشود) بخش قابل مشاهدهی هر لینک است.
این متن به کاربران (و گوگل) درباره چیزی که به آن لینک دادهاید اطلاعاتی میدهد. با انکر تکست مناسب،
کاربران و موتورهای جستجو میتوانند به راحتی قبل از بازدید لینک شما، محتوای آن را بفهمند.

در صورت نیاز لینک دهید
لینکها میتوانند زمینه اطلاعات بیشتری را در مورد یک موضوع، هم برای کاربران و هم برای موتورهای جستجو فراهم کنند، با این حال، وقتی به صفحاتی خارج از کنترل خود (سایتهای دیگر) لینک میدهید از اعتبار آن سایت مطمئن باشید در غیر این صورت اگر همچنان میخواهید به آن سایت لینک بدهید ولی اعتبار آن را نمیدانید به تگ لینک خود یک ویژگی nofollow یا حاشیهنویسی مشابه اضافه کنید تا موتورهای جستجو سایت شما را با سایتی که به آن لینک میدهید مرتبط نکنند. این کار باعث جلوگیری از پیامدهای منفی احتمالی در رتبهبندی سایت شما میشود.
اگر سایت شما بخش انجمن یا نظرات کاربران دارد و در آن قسمت محتوای تولید شده توسط کاربران نوشته میشود، مطمئن شوید که هر لینکی که توسط کاربران ارسال میشود به صورت خودکار توسط CMS یک تگ nofollow میگیرد. به احتمال بسیار زیاد شما نمیخواهید سایت شما کورکورانه با هر سایتی که کاربران به آن لینک میدهند، مرتبط شود. علاوه بر این با استفاده از این روش جلوی سوءاستفاده از سایت شما توسط هرزنامهها را نیز خواهید گرفت.
بر ظاهر سایت خود در نتایج جستجوی گوگل اثرگذار باشید
یک صفحه نتایج جستجوی گوگل معمولی، شامل چند عنصر بصری مختلف است که شما میتوانید بر آنها کنترل داشته باشید تا کاربران خود را ترغیب کنید که بر روی لینک سایت شما در نتایج جستجو، کلیک بکنند یا خیر. در این جا ما بر روی title link و snippet تاکید داریم چون این دو مورد از مهمترین عناصر بصری در نتایج جستجو هستند.
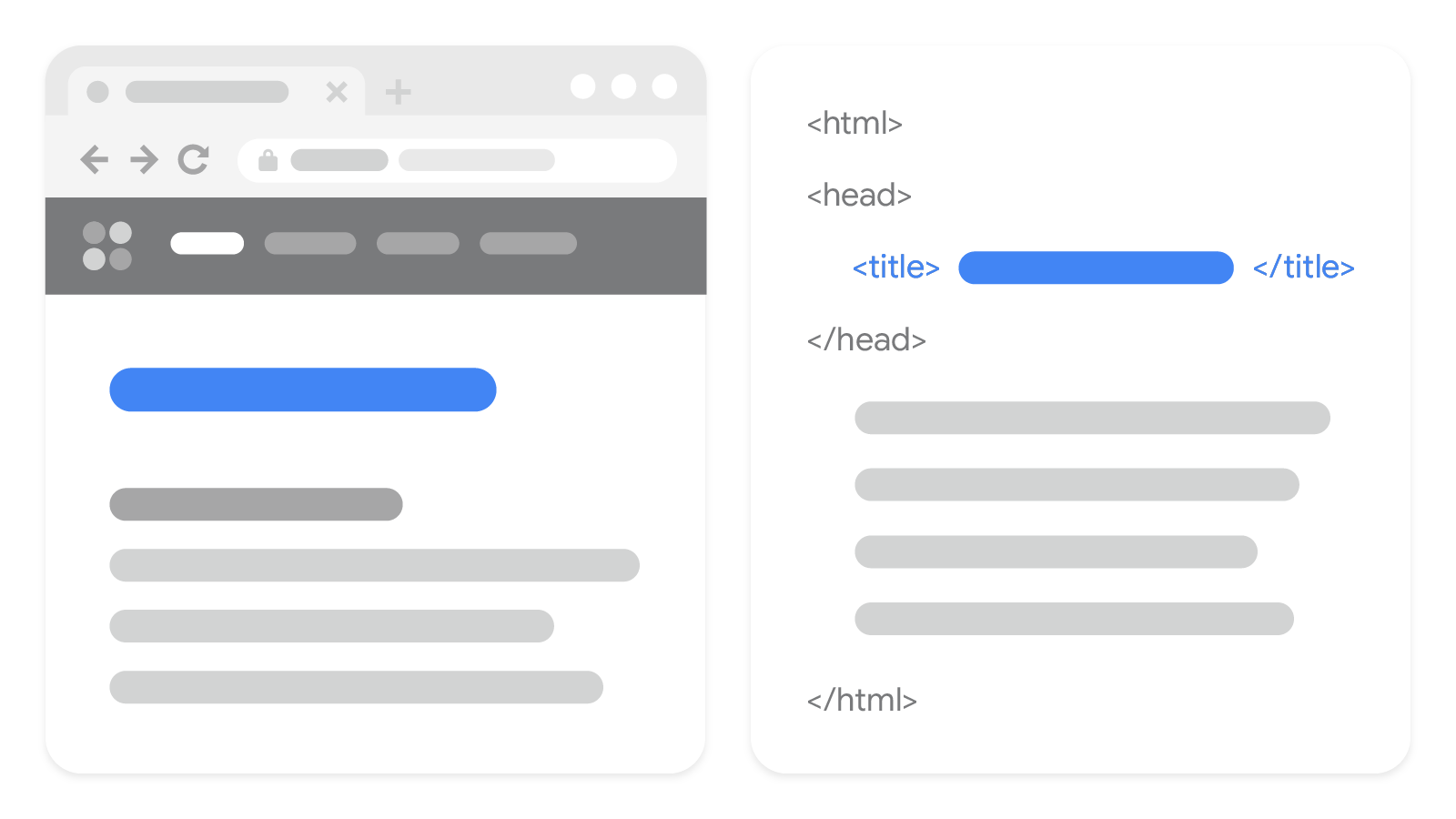
بر لینکهای عنوان خود اثرگذار باشید
لینک عنوان یا همان title link بخش اصلی نتیجه جستجو است و مردم معمولا بر اساس آن تصمیم میگیرند که روی کدام نتیجه جستجو کلیک کنند. گوگل این لینک عنوان را از روی چند منبع اطلاعاتی میسازد. از جمله کلمات داخل تگ <title> و سایر عناوین موجود در یک صفحه. از این عنوان معمولا برای نمایش صفحه در مرورگر یا برای استفاده در بوکمارکها نیز استفاده میشود.

با نوشتن عناوین خوب برای مطالب خود میتوانید بر لینک عنوان در نتایج جستجو اثر بگذارید. یک عنوان خوب منحصر به فرد است، واضح و مختصر است و محتوای صفحه را با دقت توصیف میکند. به عنوان مثال، عنوان شما میتواند شامل نام وبسایت یا کسبوکار شما، اطلاعات مهم دیگری مانند مکان فیزیکی کسبوکار، و شاید اطلاعاتی در مورد آنچه صفحه خاص برای کاربران ارائه میدهد باشد. در صفحه مستندات درباره لینک عنوان نکات بیشتری در مورد نحوه ایجاد عناوین خوب و نحوه تأثیرگذاری بر لینکهای عنوان در نتایج جستجوی وجود دارد.
اسنیپت (snippet) های خود را کنترل کنید
در زیر هر عنوان از نتایج جستجو معمولا توضیحی از صفحهی هدف نوشته شده است که کاربر بتواند تصمیم بگیرد که بر روی آن کلیک کند یا نه. به این توضیحات کوتاه زیر title link اسنیپت (snippet) میگوییم.
معمولا گوگل اسنیپتها را از محتوای صفحهای که به آن لینک میدهد برمیدارد. بنابراین شما میتوانید بر متن اسنیپتها کنترل کامل داشته باشید. گاهی اوقات گوگل اسنیپت شما را از محتوای تگهای متا بر میدارد چون توضیحات متا معمولا خلاصهای مختصر یا یک یا دو جمله در مورد صفحه است. توضیحات متای خوب معمولا باید کوتاه باشد، برای هر صفحه منحصر به فرد باشد و بیشترین ارتباط را با بخشهای مهم صفحه داشته باشد. برای ایده گرفتن در مورد توضیحات متا، به راهنمای روش نوشتن توضیحات متای خوب نگاه کنید.
به سایت خود تصاویر اضافه کنید و آنها را بهینه کنید
بسیاری از افراد به صورت تصویری جستجو میکنند و بنابراین در برخی موارد تصاویر میتوانند دلیلی بر دیده شدن وبسایت شما باشد. به عنوان مثال، اگر یک وبلاگ دستور پخت دارید، ممکن است افراد با جستجوی «دستور پخت تارت میوه» و مرور عکسهای انواع تارت میوه، محتوای شما را پیدا کنند.
وقتی که تصاویر را به سایت خود اضافه می کنید، مطمئن شوید که افراد و موتورهای جستجو می توانند آنها را پیدا کرده و درک کنند.
تصاویر با کیفیت بالا را در نزدیکی متن مرتبط با آن اضافه کنید
هنگامی که از تصاویر با کیفیت بالا استفاده میکنید، زمینه و جزئیات کافی را در اختیار کاربران قرار میدهید تا تصمیم بگیرند کدام تصویر با آنچه که به دنبال آن بودند، مطابقت دارد. به عنوان مثال، اگر مردم به دنبال "بابونه" هستند و در نتایج جستجو با یک خرزهره روبرو می شوند، یک تصویر با کیفیت بالاتر به آنها کمک می کند تا نوع گل را تشخیص دهند.
از تصاویر واضح و شفاف استفاده کنید و آنها را در نزدیکی متن مرتبط با تصویر قرار دهید. متنی که در نزدیکی تصاویر قرار دارد میتواند به گوگل کمک کند تا بهتر بفهمد تصویر درباره چیست و در ارتباط با صفحه شما چه معنایی دارد.
به عنوان مثال، اگر صفحه در حال بررسی بهترین منابع آزمون انگلیسی دولینگو است، بهتر است که یکی از عکسهای خود را از آزمون دولینگو در بخشی از متن قرار دهید که دارد آن سوالات را توضیح میدهد. این کار به گوگل و کاربران کمک میکند تصویر را با متنی که ارتباط بیشتری با موضوع صفحه دارد مرتبط کنند.
متن جایگزین (alt) توصیفی به تصویر اضافه کنید
متن جایگزین (alt) یک متن کوتاه اما توصیفی است که رابطه بین تصویر و محتوای شما را توضیح میدهد. این متن کوتاه به موتورهای جستجو کمک می کند تا بفهمند تصویر شما در مورد چیست و زمینه ارتباط تصویر شما با صفحه شما چیست، بنابراین نوشتن متن alt خوب بسیار مهم است. این مورد را با کمک ویژگی alt عنصر img میتوانید به HTML سایت خود اضافه نمایید. یا اگر از یک CMS استفاده میکنید معمولا راههای راحتتری برای افزودن توضیحات alt تصاویر در اختیار شما میگذارند. برای یادگیری بیشتر در این مورد چطور متن alt خوب بنویسیم، را نگاه کنید.
ویدیوهای خود را بهینه کنید
اگر در سایت خودتان ویدیوهای زیادی دارید، ممکن است کاربران سایت شما را از طریق نتایج ویدیویی در جستجوی گوگل پیدا کنند. بسیاری از روشهای بهینهسازی عکس و متن، برای ویدیو نیز به کار میروند:
- محتوای ویدیویی با کیفیت بالا ایجاد کنید و ویدیو را در یک صفحه مستقل، نزدیک به متنی که با آن ارتباط دارد قرار دهید.
- متن توصیفی را در قسمت عنوان و توضیحات ویدیو بنویسید (شما میتوانید با استفاده از بهترین روشهای نگارش عنوان و توضیحات این بخش را تکمیل کنید).
اگر سایت شما سایتی است که بر پایهی ویدیو است، کارهای بیشتری که میتوانید برای بهینهسازی ویدیوهای خود برای موتورهای جستجو انجام دهید، ادامه دهید را مطالعه نمایید.
سایت خود را تبلیغ کنید
تبلیغ مؤثر و مفید برای یک وب سایت موجب دیده شدن سریعتر توسط کاربران و موتورهای جستجو میشود. شما می توانید این کار را به روشهای مختلفی انجام دهید:
- تبلیغ در رسانههای اجتماعی
- تبلیغ در انجمنها
- تبلیغات به صورت آفلاین و آنلاین
- تبلیغات دهان به دهان، و بسیاری از روشهای دیگر
یکی از موثرترین و ماندگارترین راهها تبلیغات دهان به دهان است. یعنی افرادی که با سایت شما آشنا هستند این موضوع را به دوستان خود میگویند و آنها نیز به نوبه خود از سایت شما بازدید میکنند. این راه البته کمی زمانبر است و نیاز به سرمایهگذاری و تلاش بیشتر در سایر زمینهها دارد. مثلا باید در جامعه مشارکت داشته باشید. در سایت Google for Creators راهنما و منابع بسیار خوب و عالی در مورد ایجاد و جذب مخاطبان نوشته شده است که میتوانید از آن بهره ببرید.
میتوانید از روشهای آفلاین برای تبلیغات و معرفی خود به مخاطب استفاده کنید. به عنوان مثال، میتوانید آدرس سایت خود را روی کارت ویزیت، سربرگ، پوستر و سایر محتوای چاپی مربوط به شرکت خود بیاورید. همچنین با اجازه از مشتریها و کاربران میتوانید خبرنامههایی حاوی محتوای جدید سایت خود برای آنها به صورت منظم و دائمی ارسال نمایید.
مانند هر چیز دیگری در زندگی، شما میتوانید در تبلیغ سایت خود زیاده روی کنید و در واقع به آن آسیب بزنید: ممکن است مردم از دیدن زیاد تبلیغات شما خسته شوند و یا موتورهای جستجو ممکن است برخی از اقدامات را به عنوان دستکاری در نتایج جستجو تلقی کنند.
چیزهایی که گوگل میگوید نباید روی آنها تمرکز کنید
همانطور که سئو تکامل یافته است، ایدهها و شیوهها (و گاهی اوقات، تصورات نادرست) مرتبط با آن نیز تکامل یافته است. آنچه در گذشته بهترین روش یا اولویت اصلی در نظر گرفته میشد، شاید امروز به دلیل روشهای جدیدی که موتورهای جستجو (و اینترنت) در پیش گرفتهاند، دیگر مؤثر نباشد.
برای اینکه به شما کمک کنیم تمرکز خود را بر روی مواردی که واقعاً در مورد سئو مهم هستند قرار دهید، برخی از رایجترین و مهمترین موضوعات اشتباهی که در اینترنت دیده میشوند را جمعآوری کردهایم. به طور کلی، پیام گوگل در مورد این موضوعات این است که تنها کاری که شما باید برای سایت خود انجام دهید این است که بهترین محتوا را برای حوزه کسب و کار خود تهیه کنید. در اینجا چند نکته مهم هست که گوگل توضیح میدهد:
|
|
گامهای بعدی
- با سرچ کنسول (Search Console) شروع کنید: باز کردن یک حساب در سرچ کنسول به شما این امکان را میدهد که نحوه عملکرد وب سایت خود را در جستجوی گوگل نظارت کنید و بتوانید آن را بهینه کنید. در این جا خواهید آموخت چطور حساب خود را باز کنید و اول چه گزارشهایی را نگاه کنید.
- سئوی وب سایت خود را در طول زمان حفظ کنید: بیاموزید که چطور حضور سایت خود را در بلند مدت مدیریت کنید، که مباحث عمیقتر سئو و سناریوهای مختلفی از قبیل تعمیر، تغییر یا مدیریت سایت چند زبانه را شامل میشود.
- ظاهر سایت خود را در نتایج جستجوی گوگل بهبود بخشید: وجود دادههای ساختاریافته در صفحههای شما میتواند موجب دیده شدن بسیاری از ویژگیهای خاص از صفحههای شما در نتایج جستجوی گوگل، از جمله ستارههای مرور (review stars)،چرخ فلکها (carousels) و موارد دیگر شود. برای این منظور گالری انواع نتایج جستجو را نگاه کنید.
همیشه بیاموزید و سؤال بپرسید
همانطور که سفر SEO خود را آغاز میکنید، در اینجا منابعی وجود دارد که میتوانند به شما کمک کنند تا از تغییرات و منابع جدیدی که توسط گوگل منتشر میشود مطلع شوید:
|
|
Last updated 2024-04-02 UTC.
Last updated in Google 2024-03-18 UTC.