درک تجربه صفحه در نتایج جستجوی گوگل
سیستم های رتبه بندی اصلی گوگل به دنبال پاداش دادن به محتوایی هستند که تجربه صفحه خوبی را ارائه می دهند. صاحبان سایت به دنبال این هستند موفق با سیستم های ما نباید تنها بر یک یا دو جنبه از تجربه صفحه تمرکز کند. درعوض، بررسی کنید که آیا هستید یا خیر ارائه یک تجربه کلی عالی از صفحه در بسیاری از جنبه ها.
تجربه صفحه محتوای خود را خود ارزیابی کنید
پاسخ مثبت به سوالات زیر به این معنی است که شما احتمالاً در مسیر ارائه یک صفحه خوب تجربه هستید:
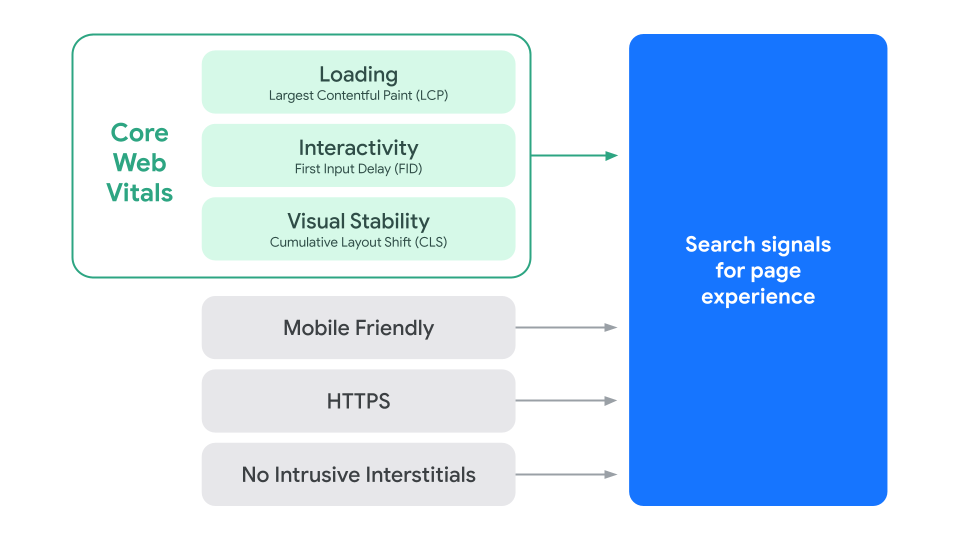
- آیا صفحات Core Web Vitals خوبی دارند؟
- آیا صفحات به شیوه ای امن ارائه می شوند؟
- آیا محتوا هنگام مشاهده در دستگاه های تلفن همراه به خوبی نمایش داده می شود؟
- آیا محتوا فاقد مقدار بیش از حد تبلیغات است که حواس را از محتوای اصلی منحرف می کند یا با آن تداخل می کند؟
- آیا صفحات فاقد میانافزارهای نفوذی هستند؟
- بازدیدکنندگان چقدر می توانند به راحتی به محتوای اصلی صفحات شما پیمایش یا پیدا کنند؟
- آیا صفحه طوری طراحی شده است که بازدیدکنندگان بتوانند به راحتی محتوای اصلی را از سایر محتوای صفحه شما تشخیص دهند
لطفاً توجه داشته باشید که این سؤالات شامل تمام جنبههای تجربه صفحه نمیشود. با این حال، سؤالاتی مانند این، و مشورت با منابع زیر، ممکن است به شما در هماهنگی کمک کند با ارائه یک تجربه کلی صفحه خوب.
منابع تجربه صفحه
در اینجا منابعی وجود دارد که می توانند به شما در اندازه گیری، نظارت و بهینه سازی تجربه صفحه خود کمک کنند:
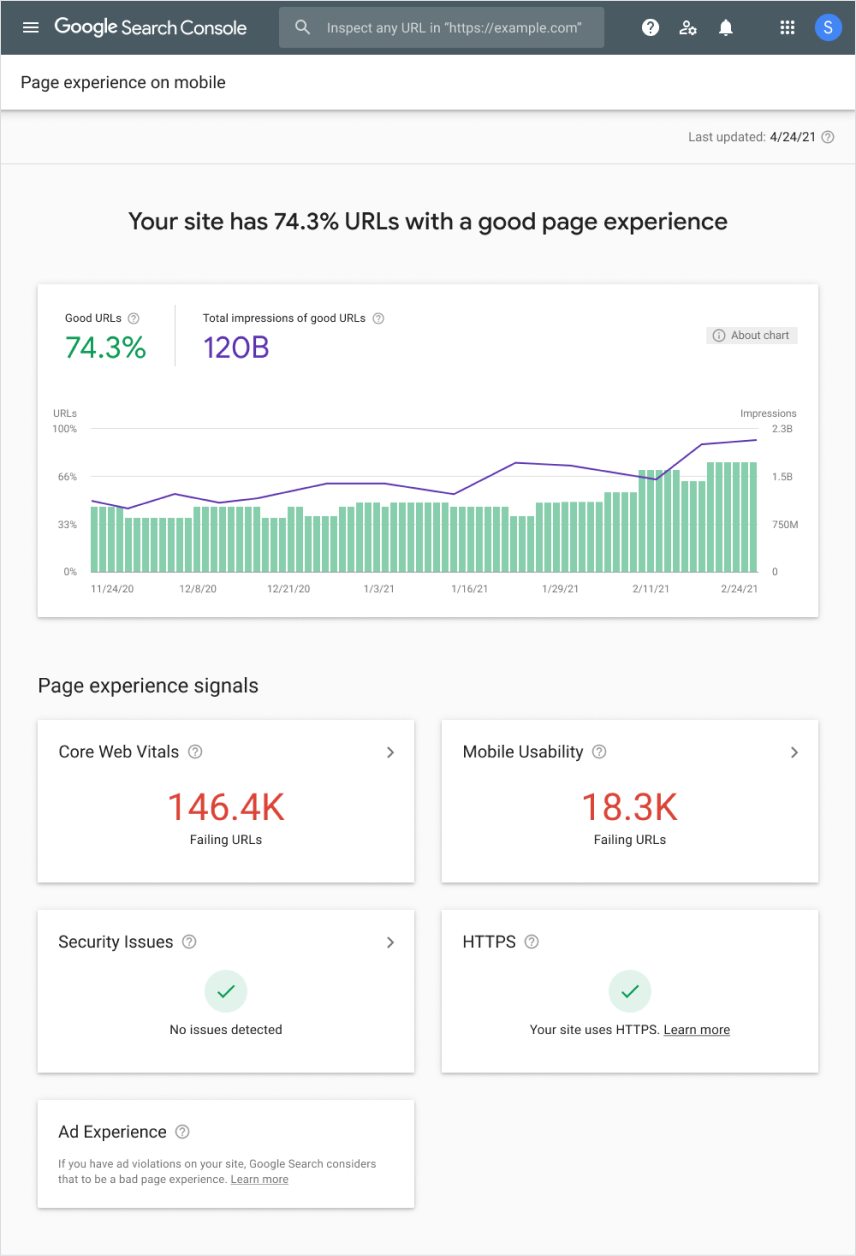
- درک هسته Web Vitals و نتایج جستجوی Google: درباره Core Web Vitals، از جمله نحوه گزارش آنها بیشتر بدانید در کنسول جستجو و منابعی در مورد چگونگی بهبود.
- Search Console' گزارش HTTPS: درباره a بیاموزید در «کنسول جستجو» گزارش دهید تا متوجه شوید که آیا صفحات HTTPS ایمن را ارائه میدهید یا خیر و در غیر این صورت، چه مواردی را باید برطرف کنید. این گزارش در حال حاضر در مرحله آزمایش است و در آینده برای همه سایت ها ارائه خواهد شد.
- بررسی کنید که آیا یک سایت وجود دارد یا خیر اتصال امن است: نحوه انجام آن را بیاموزید همانطور که توسط Chrome گزارش شده است، بررسی کنید که آیا اتصال سایت شما ایمن است یا خیر. اگر صفحه از طریق HTTPS ارائه نمی شود، نحوه انجام آن را بیاموزید سایت خود را با HTTPS ایمن کنید.
- از مزاحم اجتناب کنید بینابینی ها و گفتگو: بیاموزید که چگونه از مطالب بینابینی که می توانند محتوا را کمتر در دسترس قرار دهند، اجتناب کنید.
- Chrome Lighthouse: این مجموعه ابزار از کروم می تواند به شما کمک می کند طیف وسیعی از بهبودهایی را که باید در رابطه با تجربه صفحه انجام دهید، از جمله قابلیت استفاده از تلفن همراه شناسایی کنید.
سوالات متداول
آیا یک "سیگنال تجربه صفحه" وجود دارد که جستجوی گوگل برای رتبه بندی استفاده می کند؟
هیچ سیگنال واحدی وجود ندارد. سیستمهای رتبهبندی اصلی ما به سیگنالهای مختلفی نگاه میکنند که با صفحه کلی هماهنگ هستند تجربه.
چه جنبه هایی از تجربه صفحه در رتبه بندی استفاده می شود؟
جنبه های زیادی برای تجربه صفحه وجود دارد، از جمله برخی از فهرست شده در این صفحه. در حالی که ممکن است از همه جنبهها مستقیماً برای اطلاعرسانی رتبهبندی استفاده نشود، معمولاً این کار را میکنند با موفقیت در رتبه بندی جستجو هماهنگ هستند و ارزش توجه دارند.
آیا Core Web Vital مهم است؟
ما شدیداً به صاحبان سایت توصیه می کنیم برای موفقیت با جستجو و اطمینان از یک کاربر عالی، به Core Web Vitals خوب دست یابند به طور کلی تجربه کنید با این حال، تجربه صفحه عالی بیش از Core Web Vitals را شامل می شود. آمار خوب در گزارش Core Web Vitals در «کنسول جستجو» یا گزارشهای Core Web Vitals شخص ثالث رتبهبندی خوب را تضمین نمیکند.
آیا تجربه صفحه بر اساس کل سایت یا صفحه خاص ارزیابی می شود؟
سیستم های اصلی رتبه بندی ما به طور کلی محتوا را بر اساس یک صفحه خاص ارزیابی کنید، از جمله هنگام درک جنبه های مربوط به صفحه تجربه. با این حال، ما ارزیابیهایی در سطح سایت داریم.
تجربه صفحه چقدر برای موفقیت در رتبه بندی مهم است؟
جستجوی Google همیشه به دنبال نشان دادن مرتبطترین محتوا است، حتی اگر تجربه صفحه پایینتر از سطح باشد. اما برای خیلی ها پرس و جو، محتوای مفید زیادی در دسترس است. داشتن یک تجربه عالی در صفحه می تواند به موفقیت در آن کمک کند در چنین مواردی جستجو کنید.
نحوه بهبود تغییر چیدمان تجمعی برای تجربه بهتر صفحه
به روز شده در 19 اکتبر 2021
یاد بگیرید که چگونه تغییر چینش تجمعی وب سایت خود را کاهش دهید. این ویدیو به چیستی تغییر چیدمان تجمعی، مسائل و راه حل های رایج آن، نحوه اندازه گیری آن و امتیاز خوب آن می پردازد. فصل ها 0:00 مقدمه 0:31 چیدمان تجمعی چیست
چگونه می توان بزرگترین رنگ محتوایی را برای تجربه بهتر صفحه بهبود بخشید
به روز شده در 5 اکتبر 2021
Largest Contentful Paint معیاری است که میزان سرعت بارگیری محتوای اصلی صفحه و نمایش (یا رنگ آمیزی) بیشتر عناصر بصری آن را روی صفحه اندازه گیری می کند. در مورد اینکه بزرگترین امتیاز رنگ محتوای خوب چیست و چگونه وب سایت خود را اندازه گیری کنید، بیشتر بیاموزید
نحوه بهبود تاخیر ورودی اول برای تجربه بهتر صفحه
به روز شده در 21 سپتامبر 2021
First Input Delay یک API است که مدت زمانی طول می کشد تا سایت شما پس از تعامل با آن واکنش نشان دهد. در این ویدیو با نحوه اندازهگیری تاخیر اولین ورودی وبسایت خود و نحوه حل مشکلات رایج تاخیر ورودی اول آشنا شوید. فصل ها 0:00
اولین قدم ها برای به دست آوردن یک تجربه عالی از صفحه
به روز شده در 10 آگوست 2021
در مورد اینکه چگونه سازگاری با تلفن همراه، استفاده از HTTPS، مرور ایمن، و فقدان محتوای داخلی مزاحم به یک تجربه صفحه عالی کمک می کند، بیاموزید. 00:00 مقدمه 1:21 HTTPS 2:35 سازگاری با موبایل 4:19 بینابینی سرزده 5:46 کنسول جستجو 6:25
تغییرات در چرخ فلک داستان های برتر
به روز شده در 14 ژوئن 2021
برای ارائه بهترین تجربه به خوانندگان خبر، چرخ فلک داستان های برتر قبلا فقط صفحات AMP را نشان می داد، اما با معرفی Web Vitals، چرخ فلک داستان های برتر اکنون می تواند تمام صفحات مرتبط را بدون توجه به آنچه برای ساخت آنها استفاده شده است، نشان دهد.
آنچه به تجربه صفحه می رود
به روز شده در 17 مه 2021
Page Experience یک عامل رتبهبندی جستجوی Google جدید است که دستورالعملهای واضحی را برای درجهبندی تجربه کاربران شما با استفاده از Core Web Vitals ارائه میکند. درباره نحوه اندازهگیری، چرایی اهمیت آن و اولین قدمهایی که باید بردارید تا مطمئن شوید، بیشتر بیاموزید
معرفی شروع تجربه صفحه
به روز شده در 10 مه 2021
برای یک سری کاملاً جدید به ما بپیوندید که در آن به معیارهای رتبه بندی تجربه صفحه جدید و نحوه ارائه بهترین تجربه ممکن به کاربران خود می پردازیم. فرقی نمی کند که در مورد تنظیمات الگوریتم مضطرب هستید یا قبلاً خود را کامل کرده اید
به روز رسانی های اخیر در وبلاگ ما
در اینجا همه چیزهایی است که ما درباره بهروزرسانی تجربه صفحه در آن اعلام کردهایم
وبلاگ مرکزی جستجوی Google:
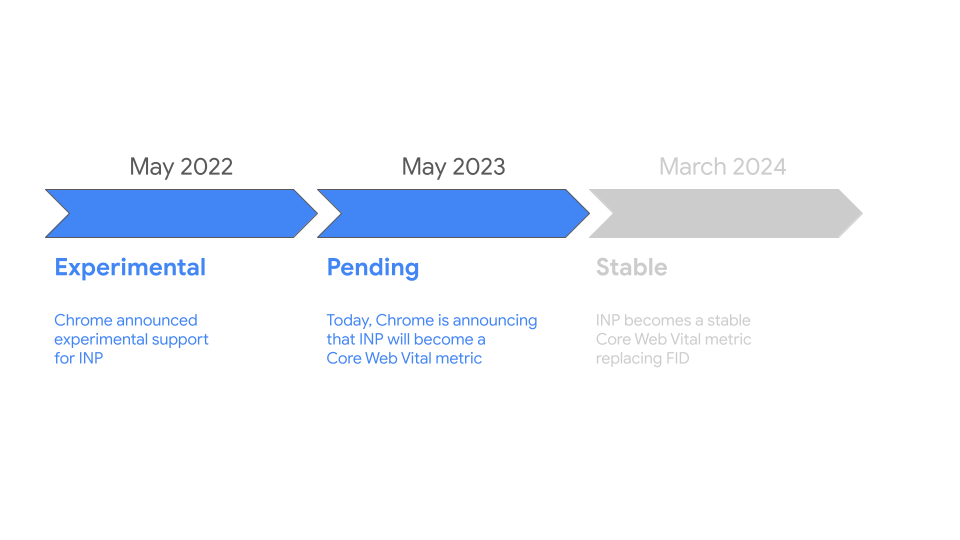
چهارشنبه، 10 مه 2023 در اوایل سال 2020، تیم Chrome Google Core Web Vitals را برای ارائه مجموعه ای از سیگنال های با کیفیت برای صفحات وب معرفی کرد. امروز، تیم Google Chrome تغییری در معیارهای Core Web Vitals را اعلام کرد 10 مه 2023 چهارشنبه، 19 آوریل 2023 محتوای مفید به طور کلی تجربه صفحه خوبی را ارائه می دهد. به همین دلیل است که امروز، ما بخشی از تجربه صفحه را به راهنمای خود در زمینه ایجاد محتوای مفید اضافه کردهایم و صفحه راهنمای خود را درباره تجربه صفحه تجدید نظر کردهایم. ما به این فکر می کنیم 19 آوریل 2023 پنجشنبه، 4 نوامبر 2021، در I/O 2021، برنامههای خود را برای آوردن رتبهبندی تجربه صفحه به دسکتاپ پیشنمایش کردیم. امروز جزئیات بیشتری از جمله جدول زمانی این تغییرات را اعلام می کنیم. این کار در بالای بهروزرسانی تجربه صفحهای است که ما ارائه کردیم 4 نوامبر 2021 دوشنبه، 19 آوریل 2021 نوامبر گذشته، ما اعلام کردیم که تغییر رتبهبندی تجربه صفحه امسال در جستجوی Google فعال خواهد شد، چیزی که آن را «بهروزرسانی تجربه صفحه» مینامیم. برای کمک به ناشران و صاحبان سایت برای بهبود تجربه صفحه خود 19 آوریل 2021 سهشنبه، 10 نوامبر 2020 در ماه مه گذشته، ما اعلام کردیم که سیگنالهای تجربه صفحه در رتبهبندی جستجوی Google گنجانده خواهد شد. این سیگنال ها نحوه درک کاربران از تجربه تعامل با یک صفحه وب را اندازه گیری می کنند و به کار مداوم ما کمک می کنند 10 نوامبر 2020 پنجشنبه، 28 مه 2020، هم از طریق مطالعات داخلی و هم تحقیقات صنعتی، کاربران نشان میدهند که سایتهایی با تجربه صفحه عالی را ترجیح میدهند. در سالهای اخیر، جستجو معیارهای مختلفی از تجربه کاربر را اضافه کرده است، مانند سرعت بارگیری صفحات و 28 مه 2020معرفی INP به Core Web Vitals
نقش تجربه صفحه در ایجاد محتوای مفید
جدول زمانی برای آوردن رتبه بندی تجربه صفحه به دسکتاپ
زمان، ابزارها و جزئیات بیشتر در بهروزرسانی تجربه صفحه
زمان برای آوردن تجربه صفحه به جستجوی Google
ارزیابی تجربه صفحه برای وب بهتر