درک Core Web Vitals و نتایج جستجوی گوگل
Core Web Vitals مجموعهای از معیارها است که دنیای واقعی را اندازهگیری میکند. تجربه کاربر برای بارگذاری عملکرد، تعامل و ثبات بصری صفحه. ما سایت را به شدت توصیه می کنیم مالکان به Core Web Vitals خوبی برای موفقیت با جستجو و اطمینان از تجربه کاربری عالی به طور کلی دست می یابند. این، همراه با دیگر جنبههای تجربه صفحه، با آنچه سیستمهای رتبهبندی اصلی ما به دنبال پاداش هستند، همخوانی دارد. بیشتر بدانید در درک صفحه تجربه در نتایج جستجوی Google.
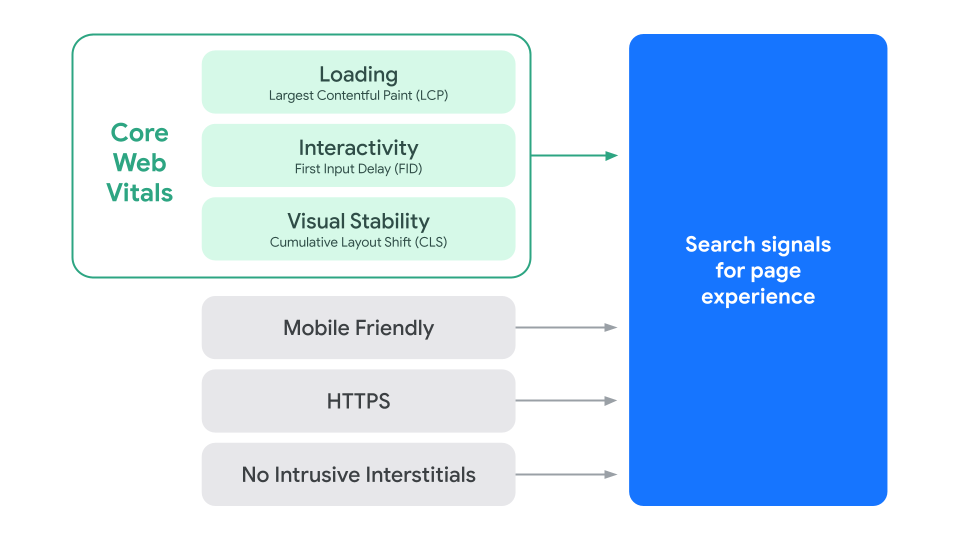
معیارهای Core Web Vitals
- بزرگترین رنگ محتوایی (LCP): اندازهگیریها عملکرد بارگذاری برای ارائه یک تجربه کاربری خوب، سعی کنید داشته باشید LCP در داخل رخ می دهد 2.5 ثانیه اول صفحه شروع به بارگیری می کند.
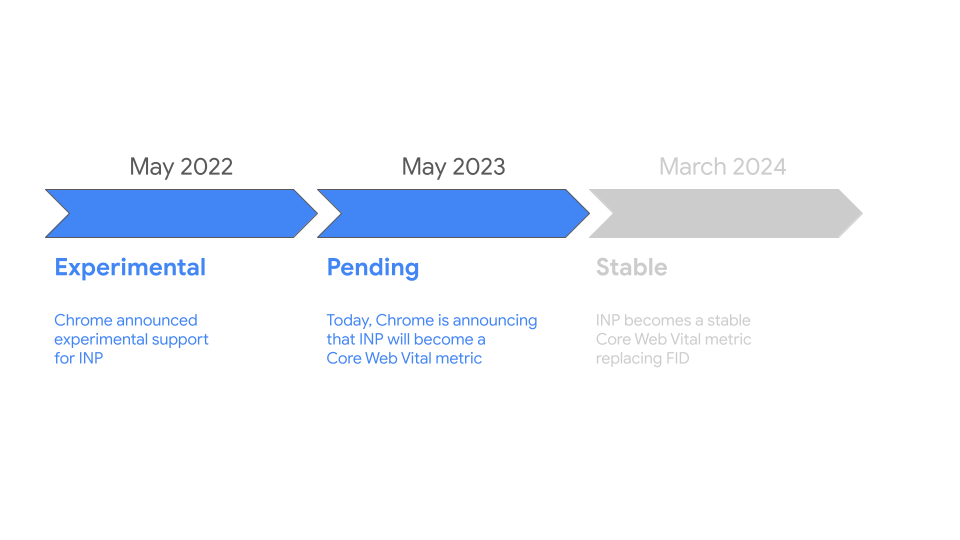
- تاخیر ورودی اول (FID): اندازهگیریها تعامل برای ارائه یک تجربه کاربری خوب، سعی کنید یک FID کمتر از 100 میلی ثانیه. از مارس 2024، تعامل با رنگ بعدی (INP) جایگزین FID به عنوان Core Web Vital خواهد شد.
- تغییر چیدمان تجمعی (CLS): اندازهگیریها ثبات بصری برای ارائه یک تجربه کاربری خوب، سعی کنید یک امتیاز CLS از کمتر از 0.1.
بهینه سازی Core Web Vitals
در اینجا منابعی وجود دارد که می توانند به شما در اندازه گیری، نظارت و بهینه سازی Core Web Vitals کمک کنند:
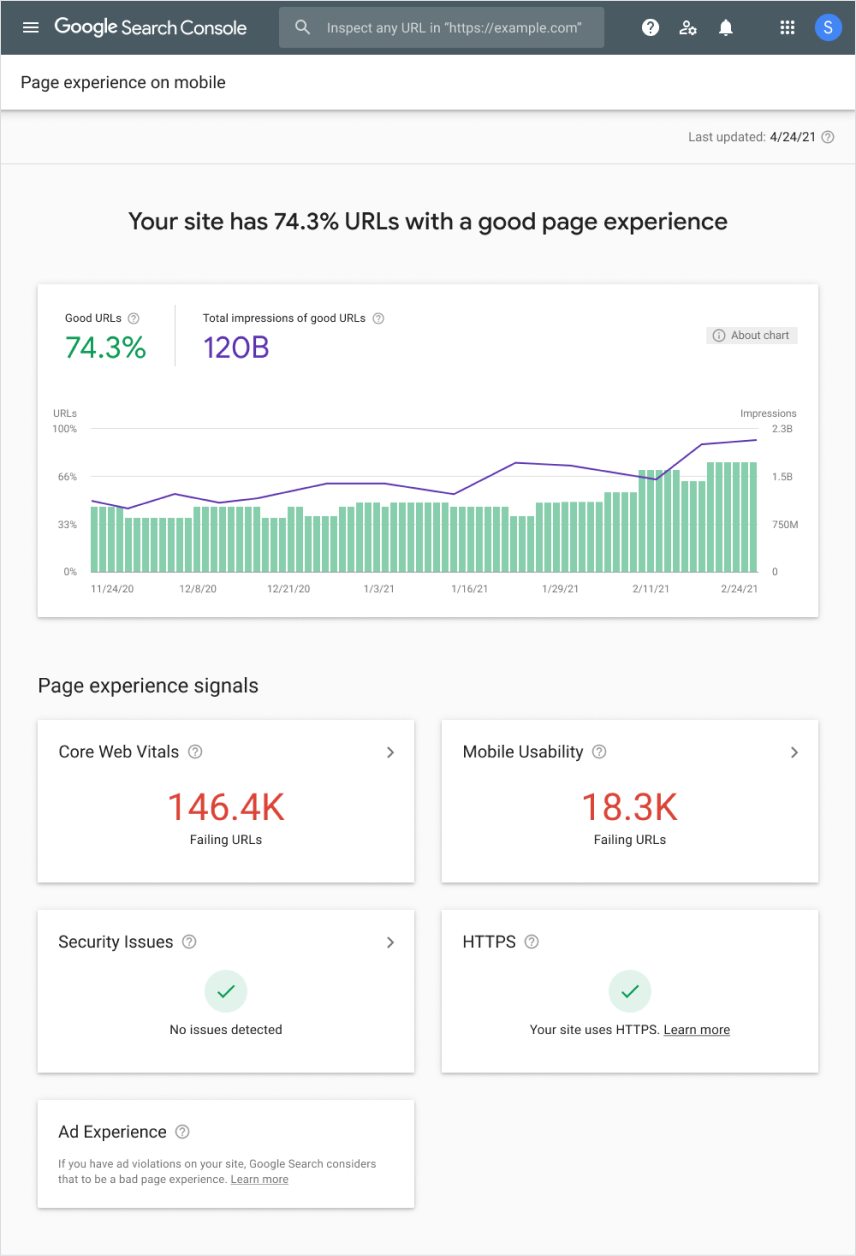
- وب اصلی را بررسی کنید گزارش Vitals در کنسول جستجو. این نشان می دهد که صفحات شما چگونه کار می کنند.
- درباره Core بیشتر بیاموزید Web Vitals، راهنمایی در مورد Core Web Vitals، از جمله نحوه اندازه گیری، اشکال زدایی، بهبود و بهترین شیوه ها.
- درباره ابزارهای مختلفی که می توانند به شما کمک کنند بیاموزید اندازه گیری کنید و Core Web Vitals را گزارش کنید. این ابزارها LCP، FID و CLS را اندازه گیری می کنند.
نحوه بهبود تغییر چیدمان تجمعی برای تجربه بهتر صفحه
به روز شده در 19 اکتبر 2021
یاد بگیرید که چگونه تغییر چینش تجمعی وب سایت خود را کاهش دهید. این ویدیو به چیستی تغییر چیدمان تجمعی، مسائل و راه حل های رایج آن، نحوه اندازه گیری آن و امتیاز خوب آن می پردازد. فصل ها 0:00 مقدمه 0:31 چیدمان تجمعی چیست
چگونه می توان بزرگترین رنگ محتوایی را برای تجربه بهتر صفحه بهبود بخشید
به روز شده در 5 اکتبر 2021
Largest Contentful Paint معیاری است که میزان سرعت بارگیری محتوای اصلی صفحه و نمایش (یا رنگ آمیزی) بیشتر عناصر بصری آن را روی صفحه اندازه گیری می کند. در مورد اینکه بزرگترین امتیاز رنگ محتوای خوب چیست و چگونه وب سایت خود را اندازه گیری کنید، بیشتر بیاموزید
نحوه بهبود تاخیر ورودی اول برای تجربه بهتر صفحه
به روز شده در 21 سپتامبر 2021
First Input Delay یک API است که مدت زمانی طول می کشد تا سایت شما پس از تعامل با آن واکنش نشان دهد. در این ویدیو با نحوه اندازهگیری تاخیر اولین ورودی وبسایت خود و نحوه حل مشکلات رایج تاخیر ورودی اول آشنا شوید. فصل ها 0:00
اولین قدم ها برای به دست آوردن یک تجربه عالی از صفحه
به روز شده در 10 آگوست 2021
در مورد اینکه چگونه سازگاری با تلفن همراه، استفاده از HTTPS، مرور ایمن، و فقدان محتوای داخلی مزاحم به یک تجربه صفحه عالی کمک می کند، بیاموزید. 00:00 مقدمه 1:21 HTTPS 2:35 سازگاری با موبایل 4:19 بینابینی سرزده 5:46 کنسول جستجو 6:25
تغییرات در چرخ فلک داستان های برتر
به روز شده در 14 ژوئن 2021
برای ارائه بهترین تجربه به خوانندگان خبر، چرخ فلک داستان های برتر قبلا فقط صفحات AMP را نشان می داد، اما با معرفی Web Vitals، چرخ فلک داستان های برتر اکنون می تواند تمام صفحات مرتبط را بدون توجه به آنچه برای ساخت آنها استفاده شده است، نشان دهد.
آنچه به تجربه صفحه می رود
به روز شده در 17 مه 2021
Page Experience یک عامل رتبهبندی جستجوی Google جدید است که دستورالعملهای واضحی را برای درجهبندی تجربه کاربران شما با استفاده از Core Web Vitals ارائه میکند. درباره نحوه اندازهگیری، چرایی اهمیت آن و اولین قدمهایی که باید بردارید تا مطمئن شوید، بیشتر بیاموزید
معرفی شروع تجربه صفحه
به روز شده در 10 مه 2021
برای یک سری کاملاً جدید به ما بپیوندید که در آن به معیارهای رتبه بندی تجربه صفحه جدید و نحوه ارائه بهترین تجربه ممکن به کاربران خود می پردازیم. فرقی نمی کند که در مورد تنظیمات الگوریتم مضطرب هستید یا قبلاً خود را کامل کرده اید
به روز رسانی های اخیر در وبلاگ ما
در اینجا همه چیزهایی است که ما درباره بهروزرسانی تجربه صفحه در آن اعلام کردهایم
وبلاگ مرکزی جستجوی Google:
چهارشنبه، 10 مه 2023 در اوایل سال 2020، تیم Chrome Google Core Web Vitals را برای ارائه مجموعه ای از سیگنال های با کیفیت برای صفحات وب معرفی کرد. امروز، تیم Google Chrome تغییری در معیارهای Core Web Vitals را اعلام کرد 10 مه 2023 چهارشنبه، 19 آوریل 2023 محتوای مفید به طور کلی تجربه صفحه خوبی را ارائه می دهد. به همین دلیل است که امروز، ما بخشی از تجربه صفحه را به راهنمای خود در زمینه ایجاد محتوای مفید اضافه کردهایم و صفحه راهنمای خود را درباره تجربه صفحه تجدید نظر کردهایم. ما به این فکر می کنیم 19 آوریل 2023 پنجشنبه، 4 نوامبر 2021، در I/O 2021، برنامههای خود را برای آوردن رتبهبندی تجربه صفحه به دسکتاپ پیشنمایش کردیم. امروز جزئیات بیشتری از جمله جدول زمانی این تغییرات را اعلام می کنیم. این کار در بالای بهروزرسانی تجربه صفحهای است که ما ارائه کردیم 4 نوامبر 2021 دوشنبه، 19 آوریل 2021 نوامبر گذشته، ما اعلام کردیم که تغییر رتبهبندی تجربه صفحه امسال در جستجوی Google فعال خواهد شد، چیزی که آن را «بهروزرسانی تجربه صفحه» مینامیم. برای کمک به ناشران و صاحبان سایت برای بهبود تجربه صفحه خود 19 آوریل 2021 سهشنبه، 10 نوامبر 2020 در ماه مه گذشته، ما اعلام کردیم که سیگنالهای تجربه صفحه در رتبهبندی جستجوی Google گنجانده خواهد شد. این سیگنال ها نحوه درک کاربران از تجربه تعامل با یک صفحه وب را اندازه گیری می کنند و به کار مداوم ما کمک می کنند 10 نوامبر 2020 پنجشنبه، 28 مه 2020، هم از طریق مطالعات داخلی و هم تحقیقات صنعتی، کاربران نشان میدهند که سایتهایی با تجربه صفحه عالی را ترجیح میدهند. در سالهای اخیر، جستجو معیارهای مختلفی از تجربه کاربر را اضافه کرده است، مانند سرعت بارگیری صفحات و 28 مه 2020معرفی INP به Core Web Vitals
نقش تجربه صفحه در ایجاد محتوای مفید
جدول زمانی برای آوردن رتبه بندی تجربه صفحه به دسکتاپ
زمان، ابزارها و جزئیات بیشتر در بهروزرسانی تجربه صفحه
زمان برای آوردن تجربه صفحه به جستجوی Google
ارزیابی تجربه صفحه برای وب بهتر